Hugo 網站加 favicon
目錄
先產生出 favicon 圖檔,再加到你的網站
產生 favicon #
favicon 不只有一張圖:不同平台場景會用到不同大小的圖片跟格式
我是用 https://realfavicongenerator.net/ 產生 favicon,自己只要準備「一張圖」就好,png 就可以,不一定要向量圖
把 favicon 加到 Hugo 網頁 #
這跟你選的佈景主題 theme 有關!所以查閱你用的 theme 的文件,搜尋看看有沒有提到怎麼加 favicon。通常是加在 static/ 底下,但可能更裡面有不同的目錄架構
例如 Docsy 就是加在 /static/favicons/ , 但 Congo 直接加在 /static/ 下面
如果 theme 文件沒寫呢? #
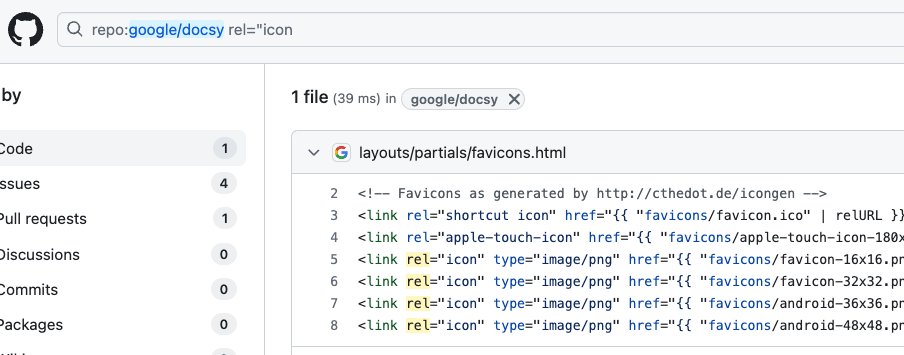
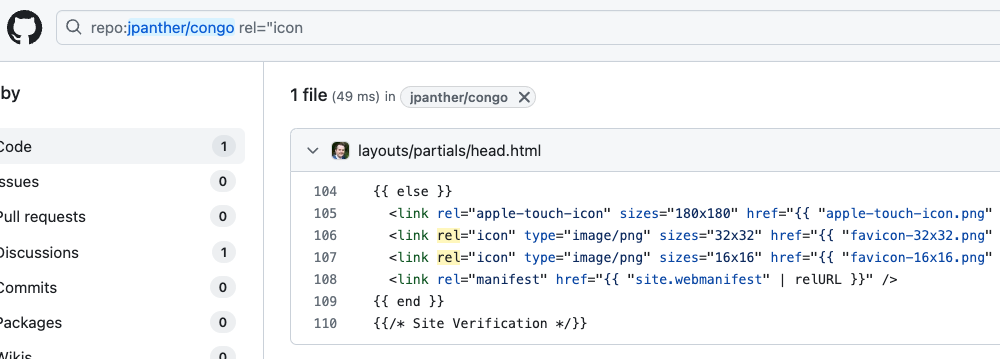
想辦法找到 theme 的 github repo。然後在上面搜尋(或是 clone 下來以後搜尋)這段文字
rel="icon, 或rel="shortcut
HTML favicon 是定義在 <head> 裡面含有這個屬性的標籤 <link rel="icon" href=...> ,這也是為什麼每個佈景主題放的地方不一樣:佈景主題自己可以決定要讀哪個路徑的圖片,然後怎麼寫出 HTML


如果是像下面沒有明寫的,以這個例子是他會去讀 hugo.toml 裡的設定 [Params] 的 favicon 的值,如果你有兩組圖示要測試的話就不用一直換檔案,改設定檔就好
{{ with .Site.Params.favicon }}
<link rel="shortcut icon" href="{{ . }}" />
{{ end }}
如果 theme 裡面原始碼找不到呢!? #
… 考慮換另一個佈景主題?
認真的說,有可能 theme 把 favicon 的設定包得很靈活,以至於在原始碼不會明寫 <link rel="icon" 這段,而是去讀設定檔之類的
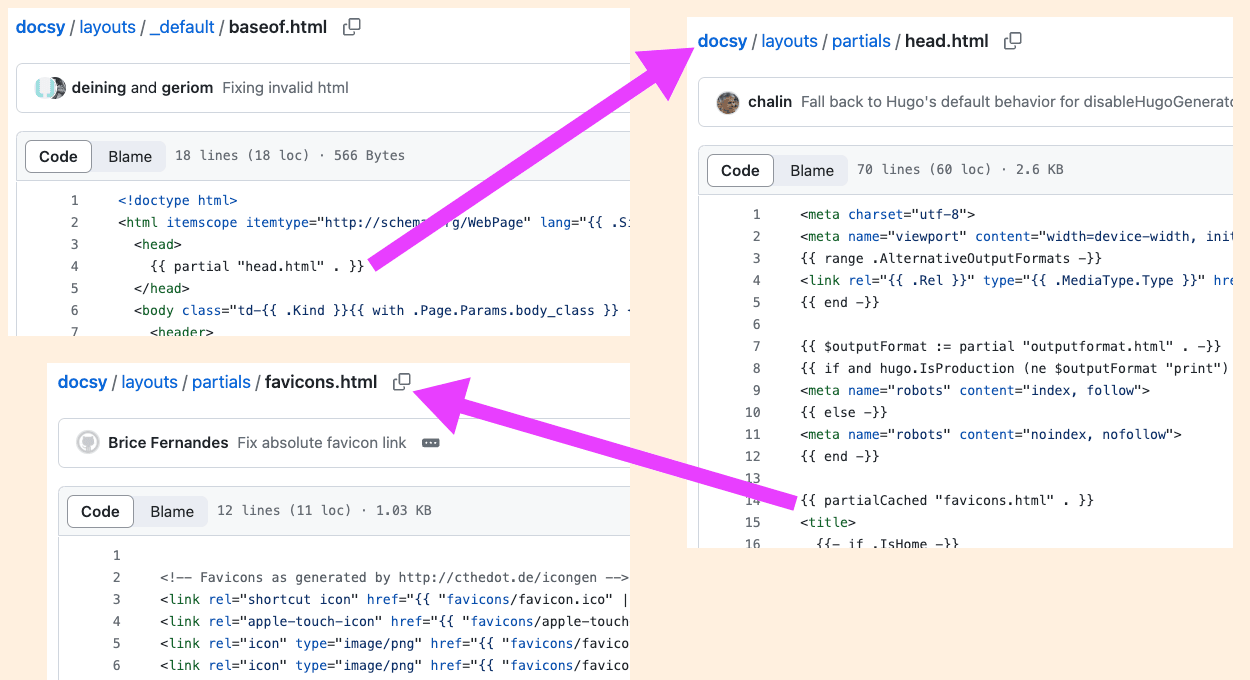
通常你可以先去佈景主題的原始碼裡面找 layouts/_default/baseof.html 看裡面的 head 怎麼寫:通常會模組化去讀另外一個 “partials”,也就是只有一部分的 html,例如讀 layouts/partials/head.html,而裡面又有可能連到其他檔案
佈景主題用 partials 的好處是,你自己可以不用改他的原始碼;你可以寫一段自己的 html 片段 去蓋掉 theme 定義的:同樣放在你的 layouts/ 的同樣目錄結構的同個檔名。因為是覆蓋掉,所以為了避免整個重寫,theme 通常會把一個大大的 HTML 拆成很多細部 partials 讓使用者如你能夠寫少少的去覆蓋
不過讀到這,如果你已經有概念要怎麼客製化的話就有能力自己加 favicon 了。如果還沒概念的話,不是你的錯,就換個 theme 吧,連一個基本的 favicon 都需要你去自己刻,那以後其他功能可能也要自己寫